Hamburger Menu
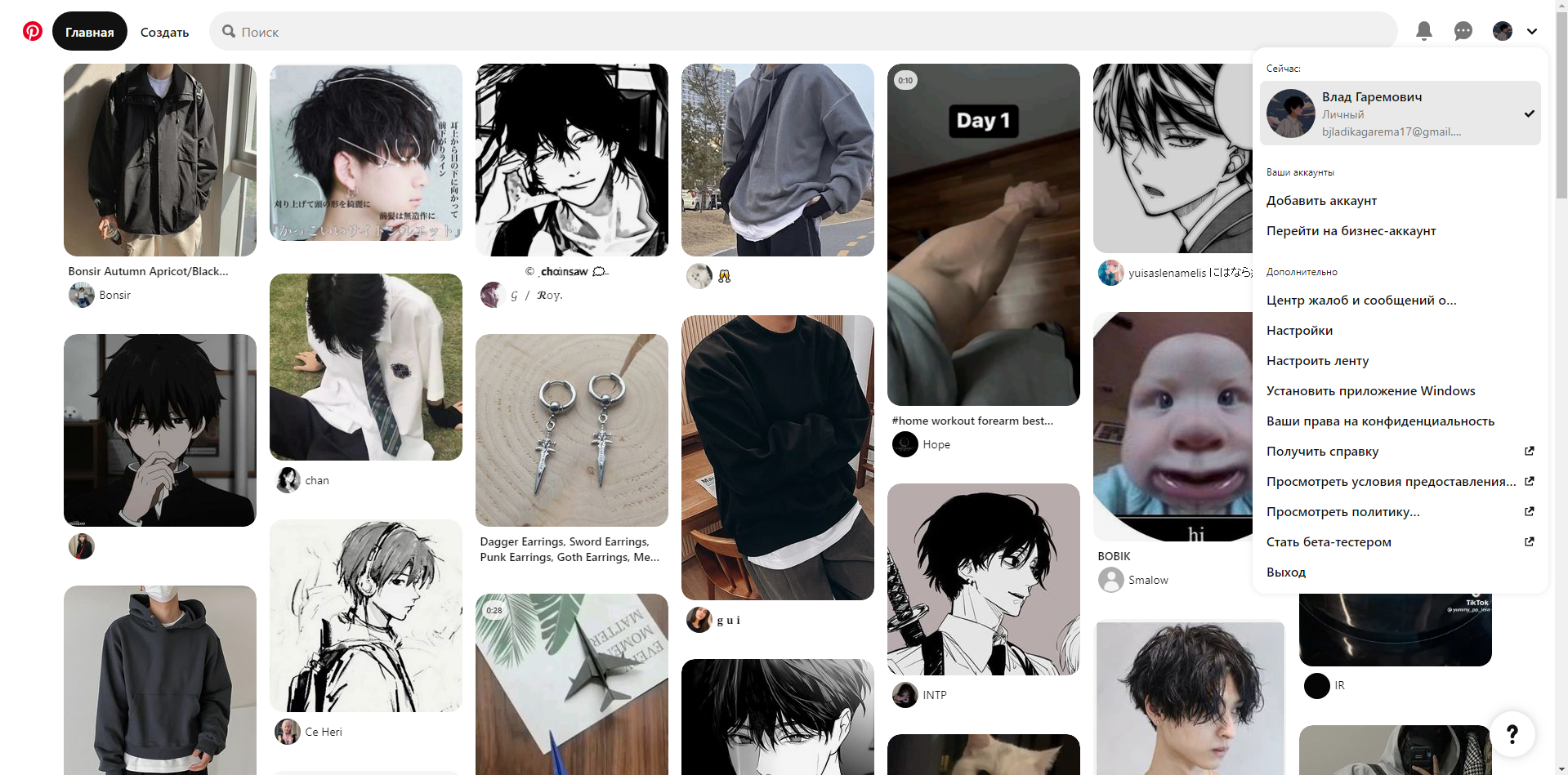
Näide: Mobiilseadmes on ekraani paremas ülanurgas hamburgeri ikoon. Kui vajutate sellele, ilmub rippmenüü, kus on valikud “Avaleht”, “Meie kohta”, “Teenused” ja “Kontaktid”.
Kasulikkus: Esteetika: hamburgeri ikooni peetakse sageli mobiilseadmete menüüde varjamise standardiks, mis muudab kujunduse kaasaegsemaks ja professionaalsemaks.
Piirangud: Ebatõhus ruumikasutus: Suurtel ekraanidel ei pruugi hamburgerimenüü olla optimaalne valik, kuna ekraanipind ei ole piiratud ja põhinavigatsiooni saab kuvada tervikuna ilma varjata.
URL:https://www.pinterest.com/

Thumbnail
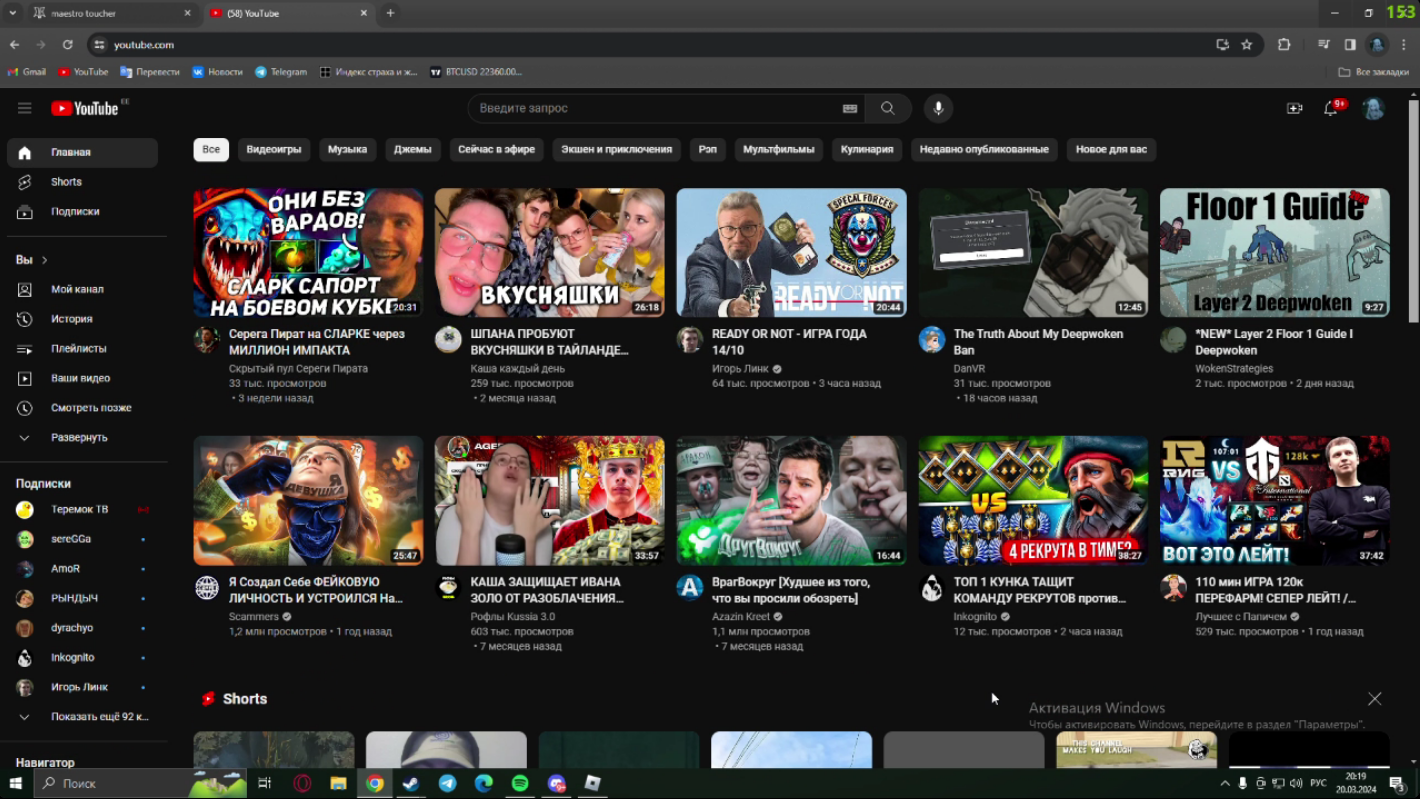
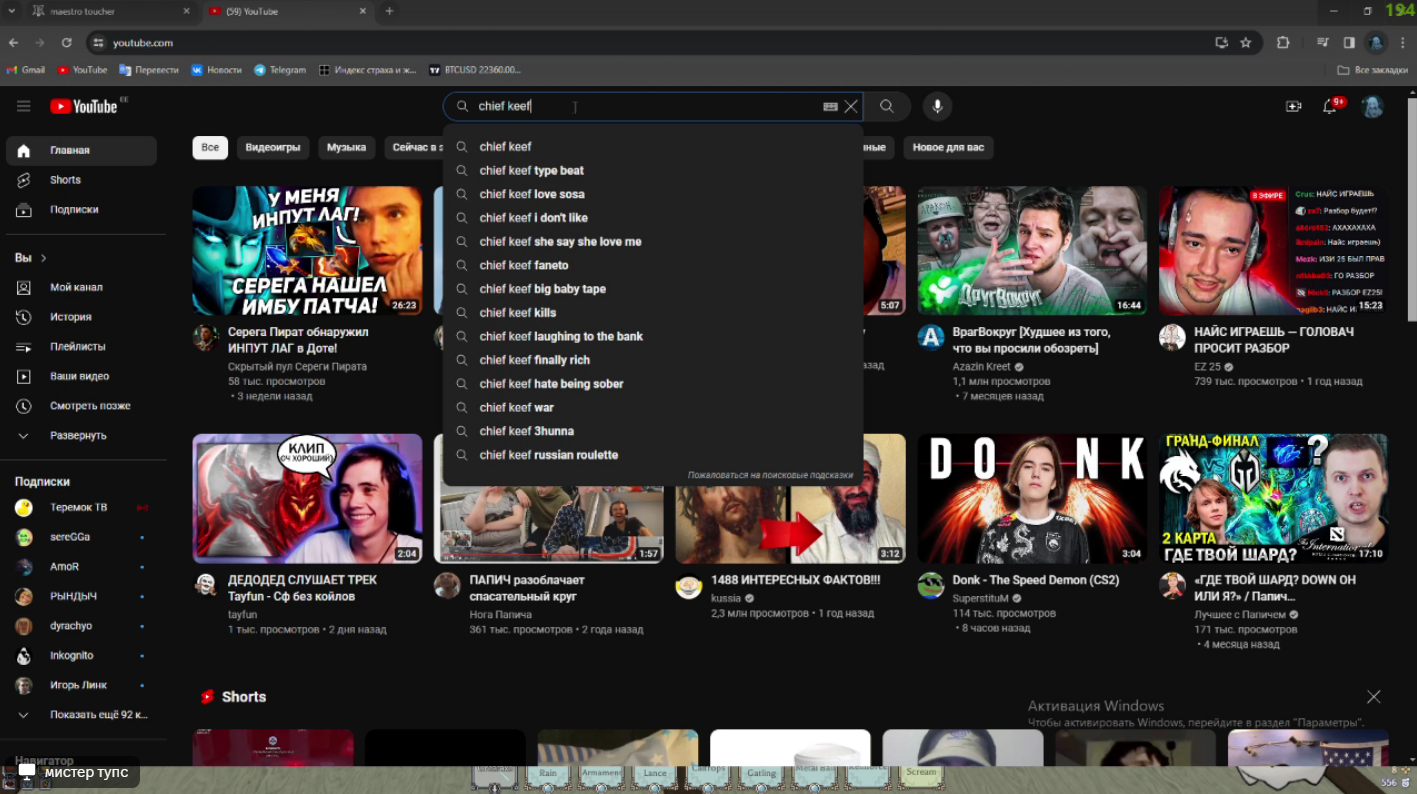
Näide: Väikepiltide kasutamine annab kasutajale ülevaate mitmest pildist või filmist ühe veebilehe ulatuses. Lisaks säästavad pisipildid ribalaiust, kuna kasutaja ei pea otsitava pildi leidmiseks kõiki pilte läbi klõpsama, vaid saab juhinduda pisipiltide eelvaadetest.
Kasulikkus: Kasutage seda, kui soovite anda kasutajale mulje pildist, filmist või leheküljest, enne kui ta otsustab originaali alla laadida.
Piirangud: Väikepilt esitab tavaliselt ainult lühikese teabe või eelvaate sisust. See ei pruugi olla piisav kasutajatele, kes vajavad rohkem üksikasju, enne kui nad otsustavad, kas nad klõpsavad sellel.
URL:https://www.youtube.com/

Navigation Tabs
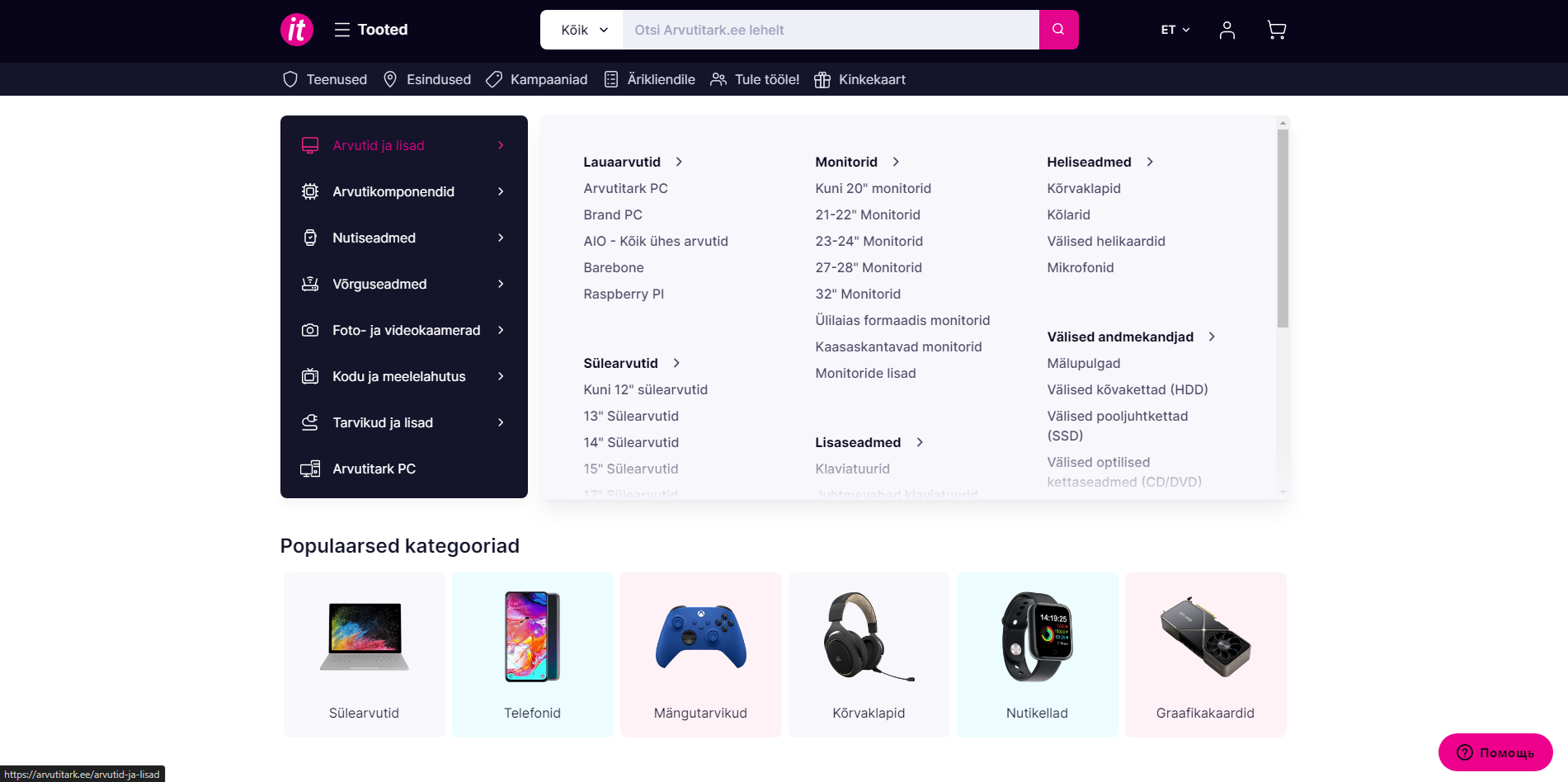
Näide: Navigeerimislehtede muster on töölaua metafoori laiendus, milles füüsilised objektid on kujutatud graafilise kasutajaliidese elementidena. Navigeerimislehed on tuletatud failikapi kaustade ideest ja on seega lõppkasutajale tuttavad.
Kasulikkus: Kasutage seda, kui soovite, et navigatsioon täidaks kogu lehe laiuse.
Kasutage, kui soovite esitada veebilehe kõrgeimate kättesaadavate jaotiste/alajaotuste loetelu.
Piirangud: Ruumipiirangud: vahekaardid võivad võtta palju ruumi ekraanil, eriti kui vahekaarte on palju või kui need sisaldavad pikki nimesid, mis võib olla problemaatiline väikeste ekraanide või piiratud eraldusvõimega seadmetes.
URL:https://arvutitark.ee/



Leave a Reply